With CloudPano.com 360 virtual tour software, you can create a tour and upload it to your website or blog.
Use the embed link provided when you publish your 360 tour.
For Example, copy and paste this code:
script type=”text/javascript” async data-short=”zvn5agu80YxD” data-path=”tours” data-is-self-hosted=”undefined” width=”100%” height=”500px” src=”https://app.cloudpano.com/public/shareScript.js”></script
into your wordpress, wix, clickfunnels, or leadstack.ai website.
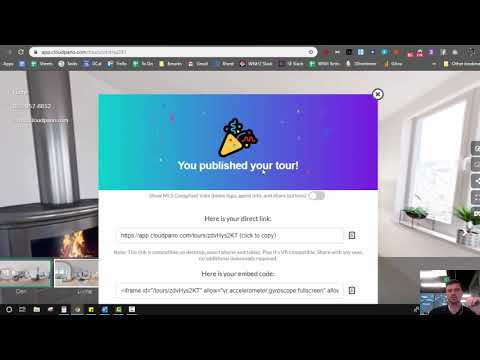
This is what a embed link looks like when you publish a virtual tour on the CloudPano 360 virtual tour software platform onto your website…
Code example:
<iframe src=”https://app.cloudpano.com/tours/TQl4SzPOaX” width=”100%” height=”500″ allowfullscreen=”allowfullscreen”>
This is the code you need to add to your website or blog. And it’s the same code used above. If you want to customize the height of your embedded virtual tour, change the pixel number following the “height=”. So in this example, the height is 500 pixels. You can change it to 600 by just changing the text to
height= “600”
To find the share modal, click the share icon on your CloudPano tour:
You can make further adjustments based on your website needs and suggestions from your web developer.
Thanks for reading this post and publishing your Cloud Pano tour onto your website.
Talks soon,
Zach
Founder – CloudPano.com